Le responsive design; ou design web responsive, ou encore design adaptable est aujourd’hui un sujet à la mode dans le petit monde du web, même si ce concept n’est pas forcement très nouveau. Mais s’agit-il vraiment d’une mode, ou plutôt d’une évolution incontournable d’Internet ?
État des lieux sur les habitudes de navigation
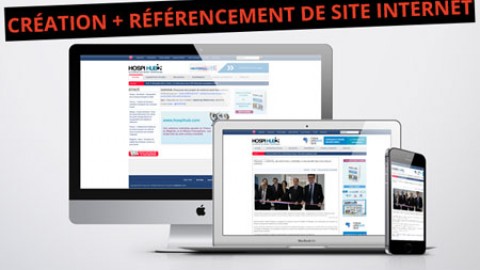
Le responsive design répond à la problématique d’une nouvelle utilisation du web. Alors qu’auparavant, on consultait un site web depuis son ordinateur de bureau ou son ordinateur portable, on utilise aujourd’hui d’autres supports pour surfer sur Internet : desktop et ordinateur portable, certes, mais aussi tablette ou encore smartphone.
De plus, l’achat via un terminal mobile est aujourd’hui une pratique ultra courante. Les e-commerçants peuvent-ils se permettre de ne pas satisfaire les visiteurs qui utilisent un terminal mobile ? Non, et pour cela, le responsive design est la solution appropriée.
A quoi correspond le responsive design ?
Le fonctionnement du responsive design est simple : il s’agit de proposer un web design qui s’adaptera à la résolution du support utilisé. Il est important de noter que le design et l’intégration n’ont jamais été aussi proches. Pour concevoir sa maquette, ou plutôt ses maquettes web responsive, le webdesigner doit prévoir à partir de quelle résolution l’image doit se modifier, et les blocs se déplacer. L’idée du web responsive est justement une réorganisation des éléments d’une page pour que, quel que soit le support de navigation utilisé, tous les éléments restent visibles, accessibles et harmonieux.
Un site développé en responsive design est au final une solution moins coûteuse…
A partir de là, l’intégrateur doit permettre l’affichage de tous les éléments de la page en prenant en compte les contraintes du responsive design. Avantage technique non négligeable également : les images présentes sur un site ne sont stockées qu’une seule fois sur le serveur.
Le coût d’un site Internet en responsive design peut être élevé (même si c’est de moins en moins vrai), et le temps de réalisation peut sembler long. Mais il suffit de comparer avec la réalisation d’un site Internet, d’une version pour les tablettes, d’une application mobile, d’une version smartphones… Le responsive design permet la mutualisation de ces coûts.
…et mieux référencé
Au-delà de l’aspect financier, le responsive design a pour avantage d’utiliser de manière massive des éléments favorables au référencement naturel. Le responsive design peut tout à fait prendre en compte toutes les problématiques du SEO pour permettre aux sites marchands ou aux e-commerçants d’être visibles et compétitifs sur les moteurs de recherche.
Il est probable que demain, le responsive design devienne une norme en termes de graphisme, mais aussi en ce qui concerne l’expérience utilisateur. En effet, le responsive design rend nécessaire une phase d’ergonomie poussée, phase qui ne peut qu’être bénéfique pour un site Internet.