De plus en plus de monde parle de responsive web design, qui semble être une solution magique … mais qu’est-ce que c’est concrètement ? Comment fait-on un site en responsive web design, est-ce que c’est dur, est-ce que c’est adapté pour tous les sites ?
Un site dédié aux mobiles : une fausse bonne idée ?
Quand on voit qu’il y a de plus en plus de personnes qui vont sur le web depuis leur mobile, le premier réflexe est en général de dire :
Mais c’est simple ! Je n’ai qu’à faire un site dédié aux mobiles ! Non ?
Cela paraît sensé. Après tout, beaucoup de sites l’ont déjà fait. Ils ont :
-
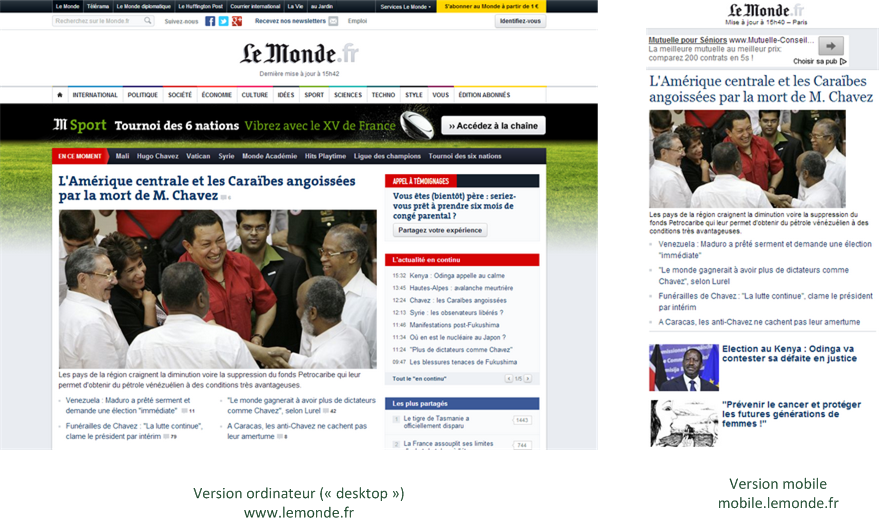
Le site principal, destiné aux ordinateurs (par exemple www.lemonde.fr)
-
Un site mobile, destiné aux appareils mobiles (par exemple mobile.lemonde.fr)
Cependant, il y a un problème qui apparaît de façon évidente : ça fait 2 sites à créer, et donc 2 sites à gérer.
Un autre problème est apparu au fil du temps, un peu moins évident à voir venir celui-là : d’autres appareils sont nés, à la frontière entre les mobiles et les ordinateurs. Je parle bien entendu des tablettes. Allez-vous faire en plus un troisième site spécial tablettes ?
Attendez, comme si ça ne suffisait pas, il existe maintenant des smartphones grand format, comme le Galaxy Note, à mi-chemin entre le smartphone et la tablette. Et demain, qui sait quel autre appareil va apparaître ? Peut-être un écran très large ? La télé connectée ?
 Au secours, il y a trop d’appareils mobiles différents !
Au secours, il y a trop d’appareils mobiles différents !
Etes-vous sûr de vouloir créer plusieurs sites web ? Non, ce que vous voulez, c’est créer un site que tout le monde pourra visiter, aussi bien les personnes qui viennent depuis un ordinateur que ceux qui viennent depuis leur mobile, tablette ou que sais-je encore.
On voit bien que faire un site dédié aux mobiles ne tient pas, car il y a trop d’appareils mobiles avec des tailles différentes sur le marché. Plutôt que de s’essouffler à gérer plusieurs sites, les créateurs de sites web se sont mis à imaginer une solution qui permette de gérer tous ces appareils… d’un seul coup. Cette solution a pris le nom de responsive web design.
Il y a un autre défaut à la création de multiples sites : vous avez au final plusieurs adresses web pour un même contenu. En effet, le même contenu se trouve à la fois sur votre site “standard” et sur votre site mobile. Cette duplication de contenu est une mauvaise pratique bien connue du référencement web (SEO). Les moteurs de recherche, comme Google, n’aiment pas retrouver le même contenu “copié” d’un site à un autre.
De plus, si je partage le lien d’un article d’un site mobile, bien souvent les gens qui cliqueront sur ce lien le verront sur la version mobile même s’ils sont sur un ordinateur ! Essayez d’aller sur cet article du Monde version mobile depuis votre ordinateur. Ce n’est pas franchement très joli à voir sur un ordinateur de bureau !
Le principe du responsive web design
Alors, concrètement, le responsive web design, qu’est-ce que c’est ? C’est une technique de réalisation de site web, qui permet de faire des sites qui s’adaptent automatiquement à l’espace disponible sur l’écran.
En général, on se base sur la largeur de l’écran pour déterminer comment les éléments du site doivent s’afficher :
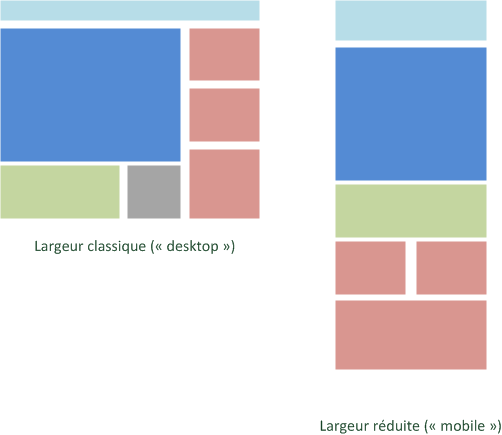
Organisation des blocs du site en fonction de la largeur disponible
Quand on dispose de moins de place en largeur, on peut mettre moins de blocs côte à côte. Dans ce cas, on les positionne plutôt de haut en bas.
Mais attention, ce n’est pas une règle. Comme vous le voyez, on peut aussi considérer que certains blocs moins importants sont inutiles sur des mobiles et les faire disparaître (vous remarquerez que le bloc gris n’apparaît plus dans la version mobile). On peut aussi, à l’inverse, faire apparaître de nouveaux blocs et outils de navigation sur mobile si on le souhaite.
source : http://fr.openclassrooms.com/informatique/cours/qu-est-ce-que-le-responsive-web-design